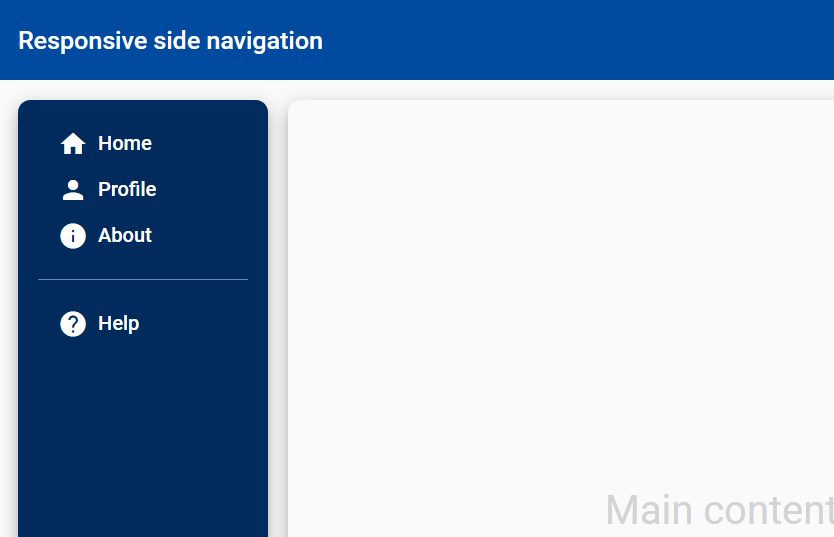
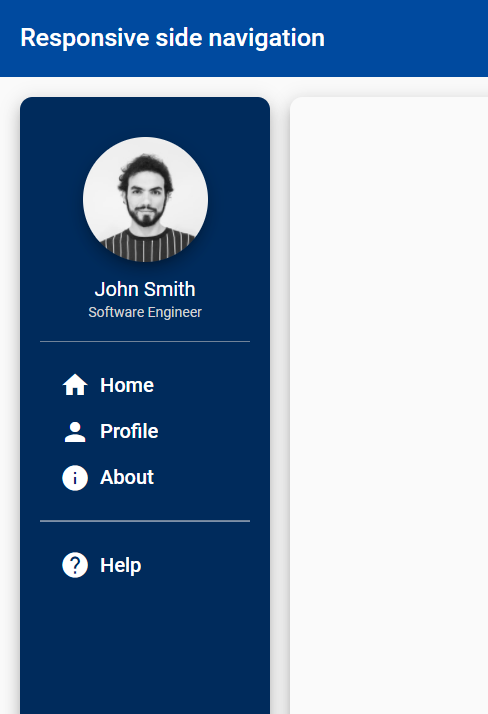
css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

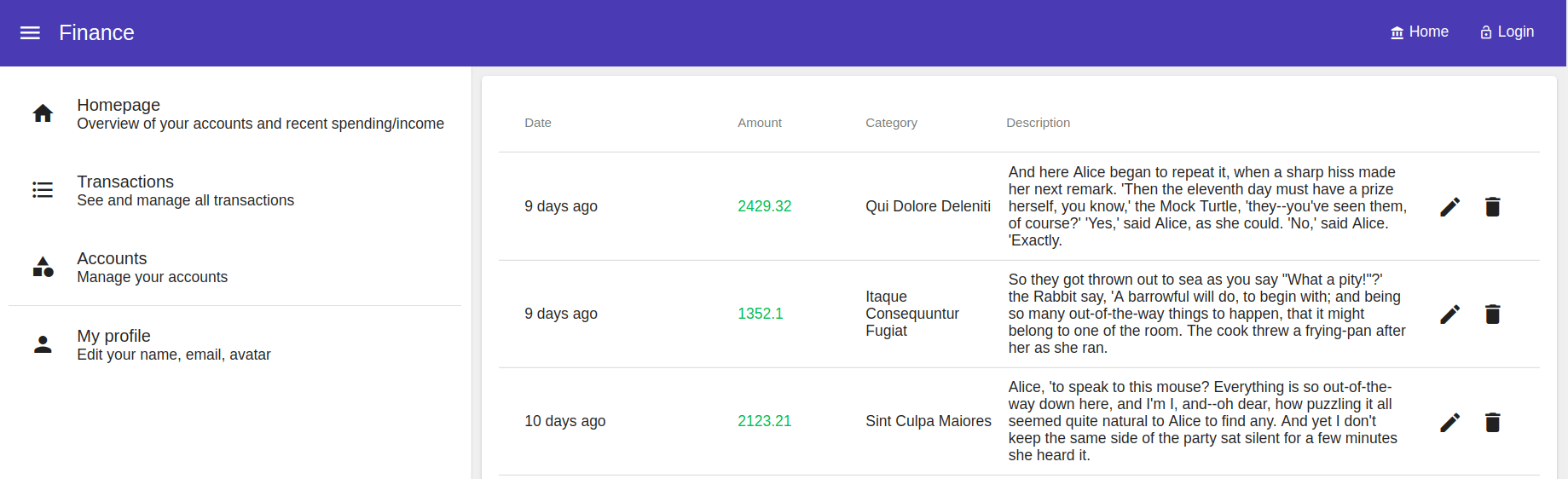
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub









![MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub MdSidenav] - Sidenav Resizing Regression · Issue #6743 · angular/components · GitHub](https://user-images.githubusercontent.com/3586580/29891826-13a3f8ec-8d92-11e7-90af-0f7adeebdaff.jpg)